Top 5 Things We’ve Learned Creating AODA Compliant Websites
August 26, 2020 - 10 min read
Key Takeaways
- The Accessibility for Ontarians with Disabilities Act (AODA) comes into effect January 1, 2021. Websites and content need to meet specific web accessibility guidelines, and non-compliance can result in monetary penalties.
- “Web accessibility” is often misunderstood and refers to web content's ability to be successfully accessed by all people – including those with disabilities.
- Web accessibility compliance can be complex, and the variables are extensive. There are different laws and rules in place province to province and at the Federal level.
- There are no easy web accessibility fixes. Free tools won’t help you be fully compliant.
- Website accessibility compliance is an opportunity to reach more customers and is a positive boost to any brand.
Beginning January 1, 2021, all public websites and web content (including PDF and videos) must meet accessibility guidelines and compliance rules. The Accessibility for Ontarians with Disabilities Act (AODA) details how public sector organizations and private or non-profit organizations with over 50 employees are required, by law, to make “new and significantly refreshed public websites accessible.” This means that all new website content posted after January 1, 2021 needs to follow strict accessibility rules to ensure that the millions of people with disabilities can successfully access your digital content. Non-compliance with any act of the AODA can result in monetary penalties. At a maximum, a guilty corporation can be fined up to $100,000 per day.
AODA website accessibility requirements (similar to ADA website compliance rules in the United States) are guided largely part on the Web Content Accessibility Guidelines (WCAG) detailed by the Web Accessibility Initiative and is much more than completing a simple checklist or running a free scan for defects. Web accesses ability compliance is a commitment to digital inclusivity and accessibility design for the long term.
Sound complex? It can be. Interpreting accessibility guidelines and knowing what’s legally required now and into the future can be tricky. Working with an experienced accessibility consultant is the best way to meet your accessibility responsibilities – and improve your website or app for all users in the process.
At Interpix Design we’re user experience designers who have created hundreds of intuitive, easy-to-use digital experiences for some of Canada’s leading companies. In doing that work over the past 25 years, we’ve also become web accessibility experts. The fundamental tenant of “good” user experience design is that every user of your website or app has a positive experience and can efficiently “get done” what they need to do. Accessibility design is the natural extension of professional user experience design.
January 1, 2020 is fast approaching. In this post, we’re going to share some of the top tips we’ve learned designing AODA compliant websites and apps over the years and give you some insight into the complexities, and opportunities, that come with having an accessible website.
1. People misunderstand what’s meant by “web accessibility”
The “accessibility” in web accessibility refers to electronic content (text, images, forms, PDFs, videos) to be successfully accessed by all people – including those with disabilities.
For the 15% of Ontario’s population (2.6 million people) with a disability, much of the Internet, including websites and apps, remain inaccessible or frustratingly difficult to use. If a website isn’t accessible, essential information about education, healthcare, finance and government services may be out of reach for disabled users. And as we’ll show below, a fully accessible website designed with accessibility guidelines in mind is much more than just providing options to “make the font bigger”.
Digital accessibility aims to be inclusive to all disabilities that may affect access to electronic content. This includes (but isn’t limited to) visual, cognitive, auditory, or motor disabilities – and any combination thereof. Assistive technologies exist to help bridge the gap between users with disabilities and websites that aren’t accessible. For example, users who are blind may use screen readers such as Voiceover, that read aloud what’s on-screen. Users with motor or mobility disabilities may use “switch devices” and voice-activated technologies to perform complex tasks.
These assistive technologies are useful for those who have them and work best with websites or digital content designed and built with accessibility in mind.
But what about those with disabilities who don’t have assistive technologies or whose disabilities are undiagnosed, temporary, environmental, or are age- related? Web accessibility and accessibility design are concerned with ensuring all users can easily access your content. And now, web accessibility is the law.
2. Website accessibility is becoming the law in more jurisdictions
Website accessibility compliance rules and regulations are evolving in Canada, and each province, and the federal government, have issued guidance in one form or another. Some laws come in effect very soon, while some jurisdictions are still developing their policies and, enforcement dates are a little further out. We’ve found there's lots of confusion on the topic, so let’s look at what’s on the books to date.
In Ontario, website accessibility compliance is guided by the Accessibility for Ontarians with Disabilities Act (AODA) and details how company websites and content need to comply with internationally recognized Web Content Accessibility Guidelines. Specifically, all public websites and web content posted after January 1, 2012 must meet WCAG 2.0 level AA compliance (what this means is discussed more below). It’s important to note that Ontario is one of the first jurisdictions in the world to enact legislation establishing a goal and time-frame for digital inclusion. Organizations need to meet or exceed the rules set out in the AODA starting January 1, 2021.
The Accessibility for Manitobans Act (AMA) became law in 2013 and strives to create a more inclusive Manitoba by 2023. The legislation addresses barriers to accessing websites and, like the AODA, will follow internationally accepted WCAG guidelines. In BC, the British Columbia Accessibility Act was introduced in 2018 with the aim of being “the most accessible” province in Canada by 2024. Nova Scotia’s Accessibility Act became law in April 2017, and while still being developed, websites that meet WCAG 2.0 AA compliance is a focus area.
At the Federal level, the Accessible Canada Act was proposed in 2018 to “identify, remove, and prevent barriers to accessibility for persons with disabilities.” Also known as the Act to Ensure a Barrier-Free Canada, this act mandates compliance for digital content for Parliament, the Government of Canada, and federally-regulated organizations in the private sector. This includes sectors such as banking, telecommunications, and transportation industries. Any entity in these sectors needs to pay special attention to both provincial and evolving federal guidance on website accessibility.
In the United States, Title III of the Americans with Disabilities Act (ADA) is being interpreted to include websites as “places of public accommodation.” This means that websites not following WCAG 2.0 AA and are deemed “inaccessible” can be seen as discriminatory against people who have disabilities. And since the ADA is a stringent liability law – lawsuits and fines for violation have become commonplace. In 2017 alone, over 800 federal lawsuits were filed in response to web inaccessibility. Fast forward to 2020, and it’s estimated to be a record year for ADA website compliance-related lawsuits. Fines and settlements have run the gambit from $10,000 to $50,000.
It’s time to get serious about website compliance.3. AODA web accessibility compliance can be complex
At Interpix Design we’re UX designers by trade and have worked with many of Canada’s leading brands to build and perfect their digital experiences. It’s our job to design websites and apps that work effortlessly for every user – no matter what their ability. But what does this really mean?
To ensure websites are easy-to-use for everyone, we focus on three intersecting disciplines: usability, graphic design and accessibility design. We include accessibility design in this mix for one important reason: accessibility features that help people with disabilities often help other people. For instance, video captions that help people with hearing difficulties also help people watching a video on mute in a noisy bar. These kinds of requirements seem basic enough, right? The challenge is that these accessibility requirements can quickly add up. Because of the sheer number of variables contained in AODA/WCAG rules you need to take into consideration, web accessibility projects often are more complex than they seem on face value. Let’s take a look at some of the common website accessibility variables that need to be designed for.
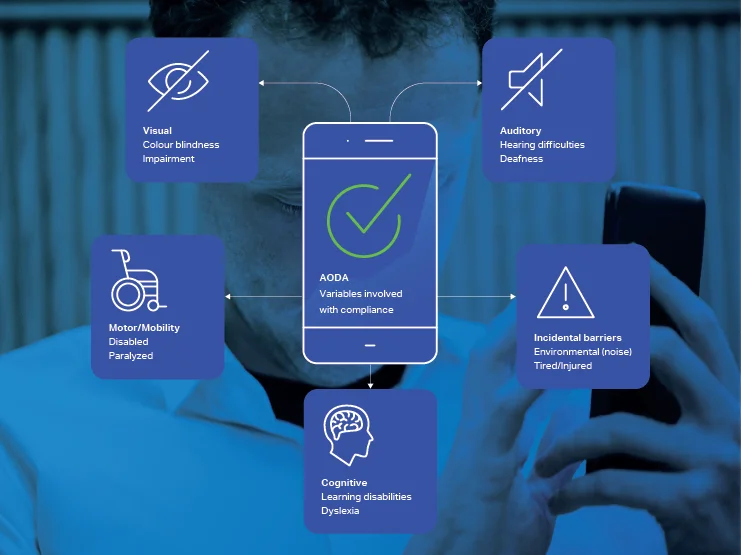
Common barriers to website accessibility include visual (IE colour blindness), auditory (IE hearing difficulties), motor or mobility issues and learning or cognitive factors (IE dyslexia). Additionally, there are “incidental barriers” (like being tired or being injured) and wide-ranging environmental factors like that noise bar example given above.
For a website to be fully accessible and compliant with AODA rules, all content must to be easy to see and hear. Text needs to be readable, understandable and make sense when it’s read aloud by text-to-speech or similar assistive technologies. The primary language of a web page needs to be identified, and definitions for any unusual or technical words need to be provided. Text alternatives for non-text content (pictures, graphics, graphs, tables) need to be included and presented in different ways for different devices. The way your content is presented needs to be “structured” correctly so that when read aloud, enlarged, or adapted (IE enlarging text size up to 400%), it meets the needs of different users, and it still all makes sense.
Colour is another common variable in web accessibility design. Colour can’t be used as the only way of conveying information or identifying content (as some people can’t see colours). Foreground and background colour combinations need to provide sufficient contrast so that all information can be seen clearly. For multimedia content, it goes without saying that content can’t cause seizures or physical reactions, so flashing or patterns that can cause photosensitive reactions need to be avoided – or an easy way to them off should be provided.
Helping users navigate your website is another crucial web accessibility variable. Accessible websites that closely follow AODA and WCAG rules are organized so users can “orient” themselves and move around efficiently and effectively. This means that everything is clearly (and accurately) titled, and meaningful descriptions are used throughout. Users need to know where they are at all times, be able to “bypass” repetitive content and move through a “sequence” of events or information in a purposeful way. The destination of any links needs to be explicit, and in general, content that operates in consistent and predictable ways is better.
It’s important to remember that people navigate and interact with websites in different ways relevant to their particular needs. Some people may be able to see web content, while others may only be able to hear it. Some can both hear and see your content. Some people use keyboards, a mouse, touch activation, voice recognition, gestures, assistive technologies and/or combinations. All of this needs to be considered when making your website accessible
There is one last important example variable to consider. To ensure on-going accessibility, websites and web content needs to be compatible with current and future tools and functionality. This accessibility requirement is called “robust content” and means that your website content must be compatible with different browsers and assistive technologies. This is achieved by making sure your website code is valid and can be properly and reliably interpreted.
As you can see, there are many variables at play and accessibility compliance can be complex. To become AODA compliant is a process, and to properly implement the accessibility requirements outlined in the WCAG we recommend working with an experienced accessibility consultant. This brings us to our next topic – be wary of the many advertised “quick fixes” out there.
4. There is no easy fix for AODA (or ADA) website compliance
As we’ve shown, there is a lot to think about when it comes to web accessibility and becoming compliant with accessibility guidelines and laws like the AODA (or even the ADA in the United States). In a growing number of jurisdictions accessibility rules are the law, and non-compliance could be met with fines – so people are paying attention. Unfortunately, this also means that there are claims to quick fixes and automatic scans that can make everything better with a push of a button. One thing we’ve learned from working on hundreds of usability projects is that there are no magic one-button solutions that instantly solve accessibility problems.
Automated scans can, to a limited extent, get you pointed in the right direction by identifying glaring accessibility issues. But these tools, including all the “free to try” ones, only “see” about 1/3 of accessibility issues, and unless you are an accessibility expert, remediating problems properly can be a mystery. With web accessibility compliance and remediation, you really do get what you pay for. To get a complete, reliable picture of your website’s accessibility and a professional plan to remediate issues you need an experienced accessibility consultant to review your website manually. Yes, these experts use specialized scanning tools and the like as well, But they have the experience to know what they are seeing, how they related to the law and the right steps to take to become compliant.
Good accessibility consultants are steeped in specific knowledge about website accessibility rules for a given jurisdiction. The best tend to be design and usability professionals who, in addition to being accessibility experts, design and build barrier-free, simple to use digital experiences day in and day out. Yes we are talking about Interpix Design. Accessibility design and AODA compliance is a commitment, not a “one and done” event. Laws evolve and quickly change, as do technologies and platforms. Partnering with a proven web accessibility agency will keep you on the right side of the law now and into the future.
5. Website accessibility compliance is a great business opportunity
Early on in doing website accessibility remediation projects, we found that many forward-thinking companies “reframed” the way they viewed accessibility compliance – to great benefit. Rather than seeing it as “something they legally needed to do,” business leaders see web accessibility as a business opportunity and “good for their brand.” Let’s take a closer look at both these points.
Doing a web accessibility remediation or redesign is a chance to improve the usability and quality of your website greatly. The goal of usability design and accessibility design is to ensure that every person who visits your website (disabled or not) can do what they came there to do. By making your website easier to use by addressing usability issues AND making it web-accessible in the process, you are ensuring your website is available to the broadest possible audience. In Ontario alone, close to two million people have a disability – that’s approximately one in seven Ontarians. It’s estimated the number of people with disabilities will rise to one in five Ontarians over the next 20 years due to an ageing population. That’s a lot of potential new customers for your website and business. Can you afford to ignore them? You can’t. According to the Royal Bank of Canada, people with disabilities Canada-wide have a combined spending power of roughly $25 billion annually. Business leaders know web accessibility is good for business and are taking action.
The second business benefit of accessibility is that companies who commit to making their website accessibility find it’s a positive move for their brand image. Every customer and potential customer deserves barrier-free access to your website or app. Moreover, digital inclusivity has become mandatory and is not optional. By providing a seamless, easily accessible experience to people with disabilities, you signal that you care about and respect all your customers. This builds brand affinity and loyalty – and loyal customers are repeat customers. Moreover, happy customers share their positive experiences with your company with other potential customers. Making sure your website is accessible can provide a great boost to any brand.
Web accessibility is your responsibility
Above are the five biggest learnings we’ve found to date in helping companies ensure their website is accessible and AODA compliant. It can be complex a process, doesn’t happen overnight, and accessibility design is an on-going commitment that needs to be built into your web design process moving forward. For public sector organizations and private or non-profit organizations with over 50 employees’ businesses in Ontario, accessibility compliance is especially pressing. The web accessibility laws specified in the Accessibility for Ontarians with Disabilities Act (AODA) start to come into effect January 1, 2020. That’s just around the corner.
Working with an experienced web accessibility partner who can guide you through the process, develop a remediation plan and put this plan into action is the best way to ensure compliance with AODA web accessibility laws.
Contact Interpix Design today for your free AODA summary audit and we’ll help you deliver a fully accessible, compliant and inclusive experience to your customers.